21 rozhovorů s uživateli
Pro velké, malé, ale i začínající podnikatele se tu snaží lidé z firmy Webglobe být již od roku 1999. Jejich vizí je pomoci podnikatelům uspět v onlinu. Aby se jim dařilo tuto vizi naplňovat na stále rostoucím trhu, rozhodli se v průběhu posledních let rozšířit své portfolio o několik značek se zkušenostmi z hostingového světa, jako je například IGNUM, Stable.cz, ONEbit a další. Jak na takové spojení značek připravit stávající zákazníky a představit jej novým zákazníkům v co nejkratším čase? Přesně to je úkol pro náš tým Designdev. Připravte se, přichází nový Webglobe.
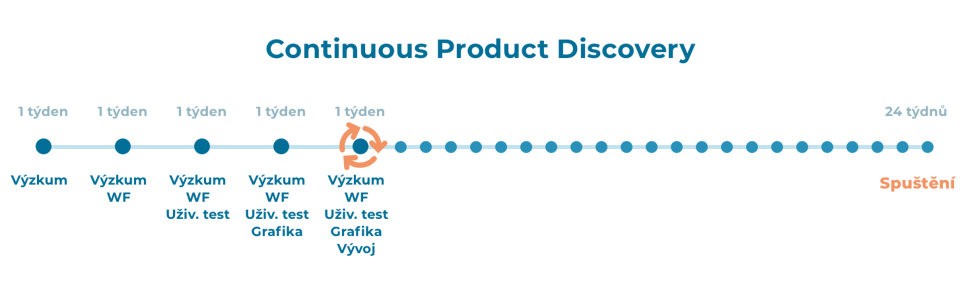
Abychom pomohli klientovi předejít tvorbě produktu, který uživatelé nechtějí, či který potřebám firmy nepomůže, použili jsme metodiku návrhu a vývoje Continuous Product Discovery (CPD). Jedná se o souhrn metod, které pomáhají vytvářet kvalitní produkty s velkým zaměřením na reálné uživatelské potřeby a vazbou na firemní a produktové cíle. Vše probíhá na týdenní bázi pro umožnění rychlých změn na základě nových zjištění v průběhu projektu. Pravidelný výzkum a kontakt s uživateli totiž zajišťuje blízký přístup ke zpětné vazbě, díky níž je tým schopný neuvěřitelně rychle rozhodovat, jakou cestou se vydá. Oproti běžnému vodopádovému procesu od výzkumu po vývoj jsme díky CPD schopni nejenom zkrátit finální čas dodání, ale také doručit web, který přesně naplňuje uživatelské potřeby.


Naše práce začala workshopy s týmem Webglobe, na kterých jsme zjišťovali jejich cíle a potřeby, a kde jsme společně definovali skladbu cílových skupin. Abychom tuto cílovou skupinu lépe poznali, hned na to jsme odstartovali pravidelné hloubkové rozhovory s uživateli společně s analýzou uživatelského chování zákazníků stávajících webů s využitím nástroje Smartlook, Google Analytics a analýzou konkurence.
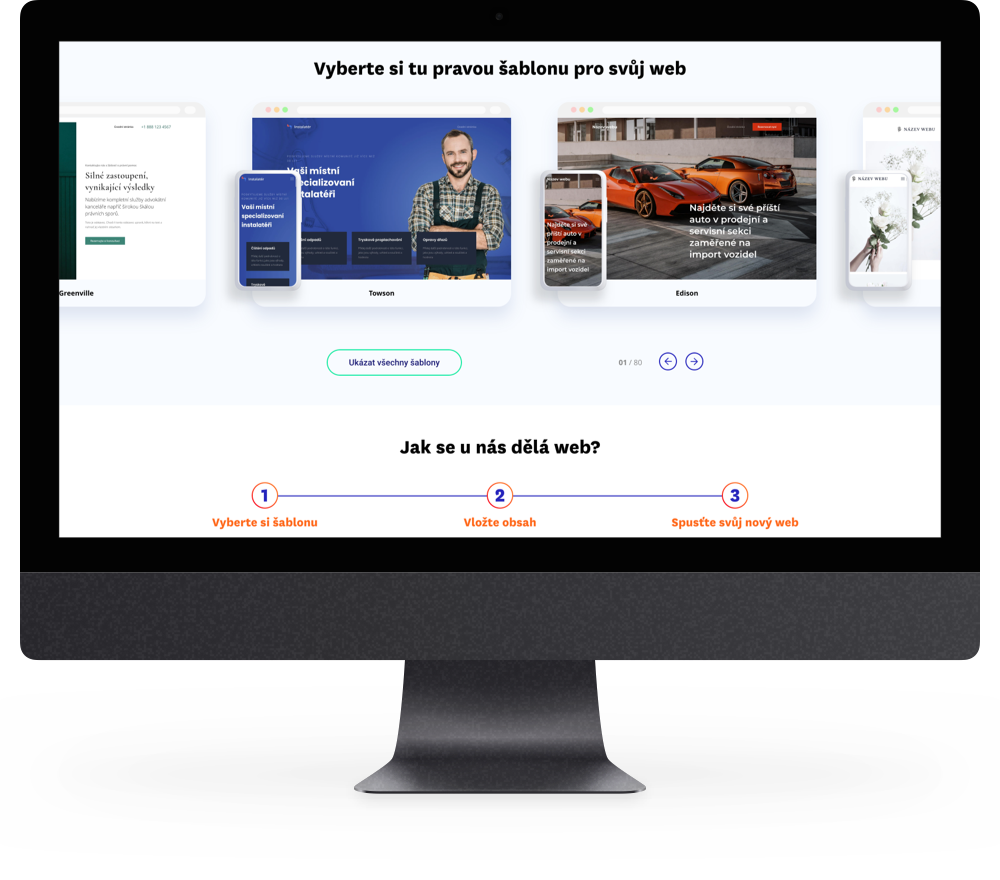
S těmito informacemi jsme se již ve druhém týdnu pustili do tvorby wireframu prvních produktových obrazovek, které jsme validovali uživatelskými testy. Rychle validované a upravované obrazovky jsme brzy na to předávali na grafiku, a následně již v pátém týdnu na vývojáře, aby mohly týmy pracovat paralelně a v návaznosti na sebe, což pomáhá zajistit nejkratší čas doručení výsledku.

Tento proces společně s pravidelnými schůzkami s klientovým týmem a uživatelským výzkumem se opakoval každý týden, čímž se první obrazovky naprogramovaného webu začaly objevovat ještě před koncem druhého měsíce po startu projektu. Vývojáři jsou tímto způsobem velmi aktivně zapojení do tvorby produktu, což umožňuje provádět rychlé změny a hledat technicky efektivní řešení. Web se nadále navrhoval, textoval, kreslil a pravidelně testoval, a to jak s prototypy, tak i na reálném webu v předprodukčním prostředí. Díky kontinuálnímu vývoji jsme následně mohli velmi rychle zapracovávat potřebné změny. Ať už se jednalo o tvorbu či úpravy sekcí, textů, změn ve struktuře nebo nové funkce.
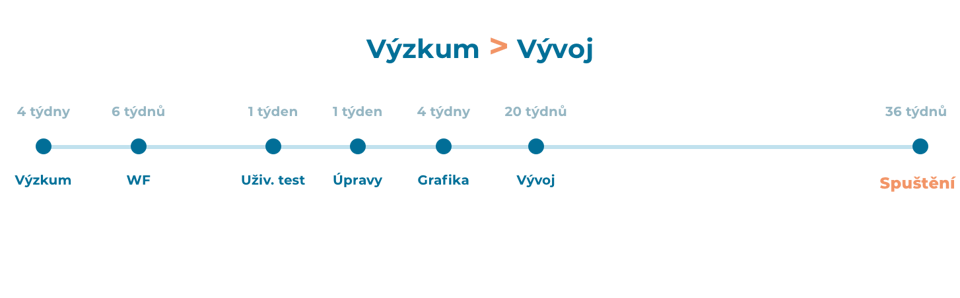
Naproti tomu se ve standardním vodopádovém procesu nejprve provádí rozsáhlý výzkum a na základě získaných informací se následně vytváří wireframe celého webu, který se otestuje s uživateli. S uživateli tak probíhá komunikace pouze na začátku celého procesu a pro rychlé zvalidování celého návrhu s 5 uživateli na konci. Pokud pak uděláte změnu, nejste často schopni otestovat její správnost. Což je jeden z hlavních rozdílů oproti CPD, kde je komunikace pravidelná. Druhou slabinou je přizvání vývojářů až po dokončení všech předchozích fází, kteří tak začínají na webu pracovat mnohem později, což oddaluje termín dodání a jejich zapojení do projektu.

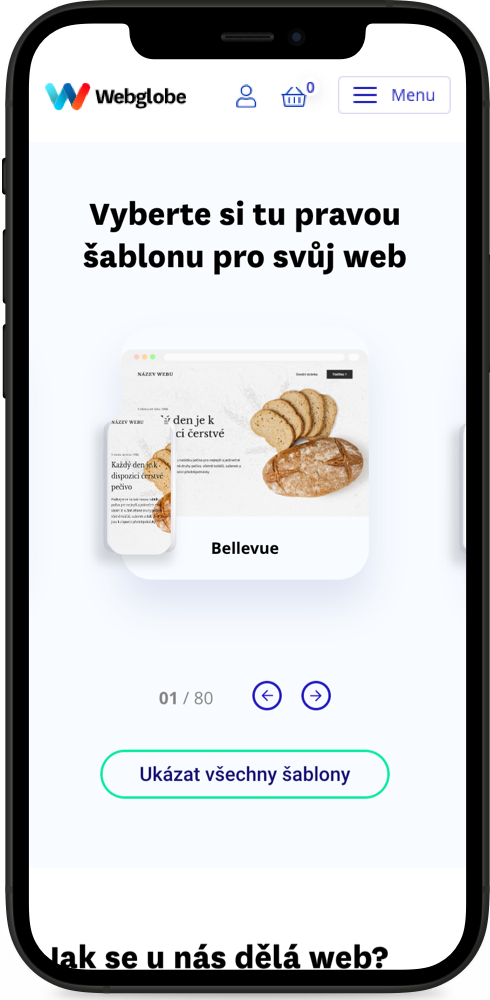
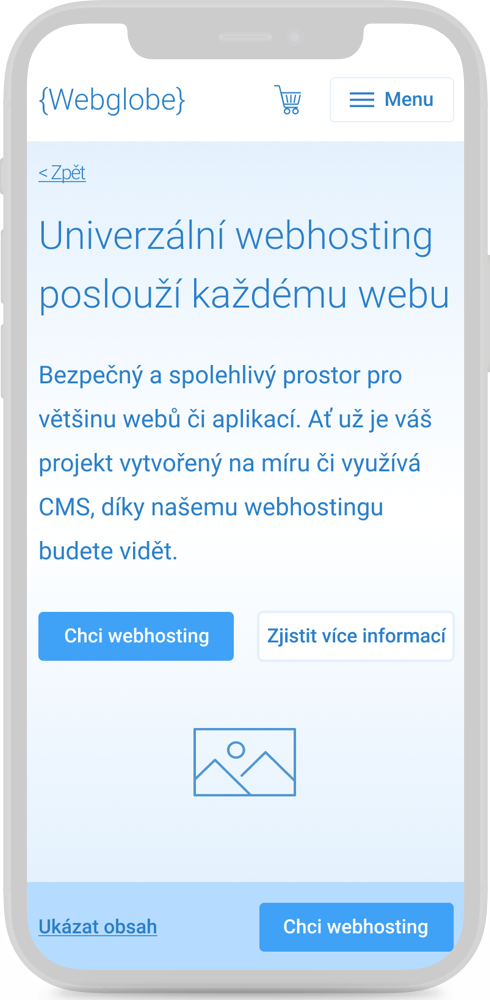
Ze získaných dat jsme zjistili uživatelský zájem používat primárně mobilní zařízení k návštěvám původních webů. Z tohoto důvodu jsme pro tvorbu wireframu zvolili přístup „mobile first“, kdy se návrh nejprve optimalizuje pro mobilní zařízení a poté se upraví pro desktopy. Vystavení české verze webu jsme se díky metodice CPD dočkali po intenzivním půl roce. Tím to ale nekončí. Nadále je potřeba kontinuálně sbírat zpětnou vazbu od uživatelů a pracovat na dalším obsahu či funkcionalitách.